

Responsive web design can be achieved using either a CMS or site builder that facilitate responsive designs. Site builders are similar tools, but they give up some functionality offered by a CMS in exchange for ease of use and lower pricing.
WEBSITE RESPONSIVE LAYOUT HOW TO
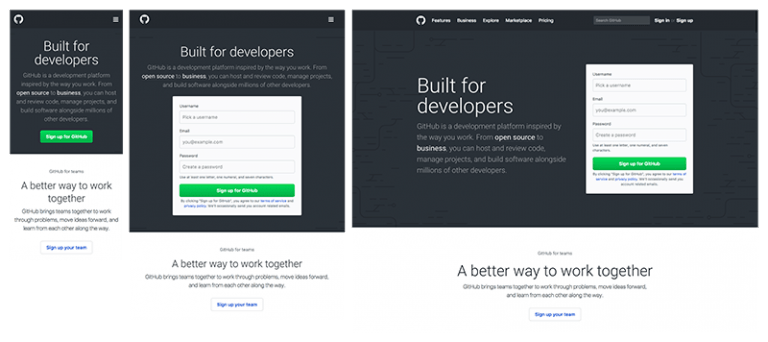
In this case, the expressway would be a content management system (CMS) or a website builder.Ī CMS is a software that allows you to build your website without knowing how to code - and that includes knowing how to code for responsive design. But this is like taking lengthy backroads when an expressway is available. It is possible to make your own responsive website using CSS and HTML. Responsive website design delights online shoppers, encourages them to recommend your business, and brings them back to buy more. The same report shows that more than half of online shoppers who are disappointed by a business’s online presence are likely to think negatively about the business itself. Responsive web design builds positive brand recognition and trust with consumers.įinally, 57% of consumers say they’re not likely to recommend a business with a poorly-designed mobile website. Use our Website Grader to grade your website in seconds and learn how to improve it for free.ģ. Mobile users expect quick, high-quality website experiences ( so does Google) - expectations that you can meet with a responsive website design. Also, a web page that loads in five seconds or less guarantees 70% longer viewing sessions. Website bounce rates on smartphones are almost 40% (compared to only 27% for tablets). Responsive web design keeps shoppers on your website longer. So, if the majority of your audience is searching on their smartphone ( as the above statistic says), and your website doesn’t feature a responsive design, customers may not find your website at all.Ģ. Its mobile-first indexing can actually impact how your website ranks and can cause it to be bumped down on search engine results pages (SERPs) in favor of websites that offer consumers a mobile-friendly design. Google also penalizes websites that don’t offer a responsive design. Responsive web design helps consumers discover your website.Ī lot of people access Google on their mobile devices - 63%, in fact. Let’s unpack three major benefits of responsive web design.ġ. In fact, research shows that you can lose up to 90% of your potential customers due to a poor mobile-friendly experience. More importantly, a lack of responsive web design can do the opposite - it can alienate your website from customers looking for an engaging mobile experience. Responsive design allows you to reach a broader, more engaged audience wherever and however they choose to browse. Let’s dig more into why responsive design is so important nowadays. Responsive web design ensures your website is compatible with all devices and screens to ensure a delightful experience … both modern-day devices and those yet to be invented. You can’t possibly design a separate website for each potential device your visitors may use - not to mention future technologies. It also saves your business valuable time. Responsive web design is no longer a suggestion - it’s a critical investment to build your brand awareness, diversify your user experience (UX), and convert more site visitors. Responsive websites change and adapt to whatever device a visitor may be using, including smartphones, tablets, and desktops. Responsive web design refers to a website designed with mobile-friendly features, content, and media. More than half routinely make purchases using their smartphones, and 55% of shoppers make mobile purchases after finding products on social media.Īs a result, companies that have responsive websites generate more leads and maintain an increasing competitive advantage over companies that don't.īut what exactly is responsive website design, how does it work, and why should you make the switch? This guide sets out to answer those questions, offer some compelling statistics, and teach you the key features of responsive design all marketers should know about. That’s a lot of mobile activity.)īut what they're doing on those mobile devices is even more compelling for marketers like us.Ĥ0% of consumers use their mobile device to conduct research prior to making an in-person purchase.

(For reference, the world population is currently 7.8 billion. In fact, there are almost 7 billion mobile users worldwide. It's no secret that more and more people are accessing the internet using their mobile devices in addition to or in place of desktop computers.


 0 kommentar(er)
0 kommentar(er)
